Some months ago I accidentally discovered the relationship between ID of a tag and the HREF attribute of the ANCHOR – <A> tag when I was searching for something. I got a link to a forum post. It had a BOOKMARK NAME at the end like #xyz. For something, which I don’t remember now, I right-clicked on the first line on the page (because of the bookmark, the page was scrolled down, and the linked post was at the top of the display area of the browser) which was the title/subject of that forum post and then instead of clicking on the desired menu option, I accidentally clicked on the “Inspect Element” option added by the Firebug plugin in Firefox context menu. And I found in the Firebug that there wasn’t any ANCHOR tag, there were lots of DIVisions only, and one division having the ID same as specified in the link to that post. Then some practice and all set in my mind.
You are aware of the relationship between BOOKMARK NAME and HREF attribute of the ANCHOR tag; the above mentioned relationship of BOOKMARK NAME and ID works the same way. Consider the following code:
<nav>
<ol>
<li><a href='book.html#preface'>Preface</a></li>
<li><a href='book.html#section-1'>Section 1</a>
<ol type='A'>
<li><a href='book.html#section-1-a'>Sub-section A</a></li>
<li><a href='book.html#section-1-b'>Sub-section B</a></li>
<li>...</li>
</ol>
</li>
<li><a href='book.html#section-2'>Section 2</a>
<ol type='A'>
<li><a href='book.html#section-2-a'>Sub-section A</a></li>
<li><a href='book.html#section-2-b'>Sub-section B</a></li>
<li>...</li>
</ol>
</li>
<li>...</li>
<li><a href='book.html#conclusion'>Conclusion</a></li>
</ol>
</nav>
<section>
<h1 id='preface'>Preface</h1>
<p>[text of Preface here]</p>
</section>
<section>
<h1 id='section-1'>Section 1</h1>
<p>[text of Section 1 here]</p>
<section>
<h2 id='section-1-a'>Sub-section A</h2>
<p>[text of Sub-section 1.A here]</p>
</section>
<section>
<h2 id='section-1-b'>Sub-section B</h2>
<p>[text of Sub-section 1.B here]</p>
</section>
</section>
<section>
<h1 id='section-2'>Section 2</h1>
<p>[text of Section 2 here]</p>
<section>
<h2 id='section-2-a'>Sub-section A</h2>
<p>[text of Sub-section 2.A here]</p>
</section>
<section>
<h2 id='section-2-b'>Sub-section B</h2>
<p>[text of Sub-section 2.B here]</p>
</section>
</section>
<section>
<h1 id='conclusion'>Conclusion</h1>
<p>[text of Conclusion here]</p>
</section>
<style>
body { font-family: verdana, sans-serif; font-size: 90% }
h1 { font-size: 130% }
h2 { font-size: 110% }
h1, h2 { margin-bottom: 0 }
h1 + p, h2 + p { margin-top: 0 }
section section { margin-left: 30px }
</style>
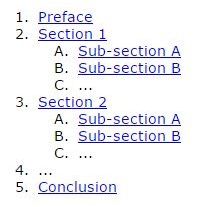
Output of index.html

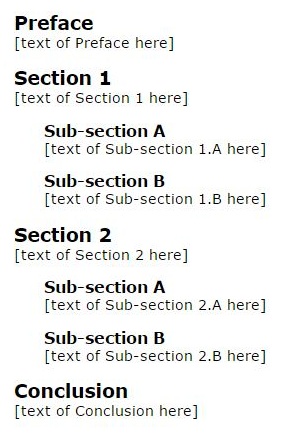
Output of book.html


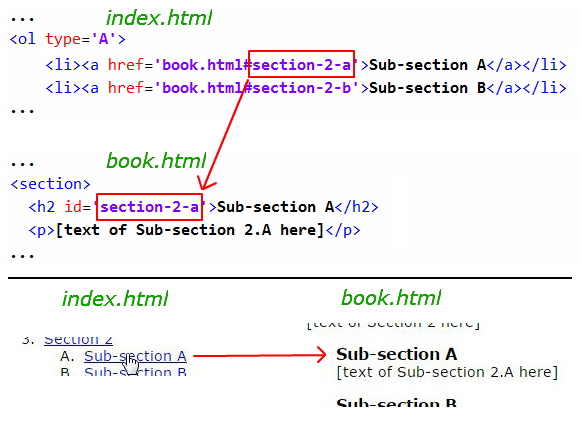
Note that the book.html doesn’t have ANCHOR – <A> tag and NAME attribute for setting heading as bookmark. Still, in the index page, if user clicks on the link of Section 2.A, the book.html will be opened and the page will be scrolled down to the H2 heading of Section 2.A.
So, this works without using ANCHOR tag and NAME attribute in the target page. Don’t fear to use it, all browsers are supporting it, new and old versions as well.